Angular??????????????UI???????
???????????? ???????[ 2016/6/21 15:17:50 ] ????????????????? ???????
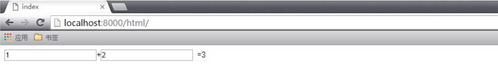
?????????html?????html???index.html?????????????????????????????????controller?е?add?????????????????????????:
<!DOCTYPE html>
<html lang="en" ng-app="app">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<div ng-controller="indexCtrl">
<input type="text" ng-model="a" value="0">
+
<input type="text" ng-model="b" value="0">
=<span id='result'>{{add(a??b)}}</span>
</div>
</body>
</html>
<script src="/bower_components/angular/angular.min.js"></script>
<script src="/bower_components/angular-mocks/angular-mocks.js"></script>
<script src="/js/index.js"></script>
????????????????????Ч??

??????д???????
??????test?????????????index-test.js?????дindex.js?????????
'use strict';
describe('app'?? function () {
beforeEach(module('app'));
describe('indexCtrl'?? function () {
it('add ????'?? inject(function ($controller) {
var $scope = {};
//spec body
var indexCtrl = $controller('indexCtrl'?? {$scope: $scope});
expect(indexCtrl).toBeDefined();
expect($scope.add(2?? 3)).toEqual(5);
}));
});
});
???????????????
?????????karma?????????????????karma?????????
????karma init
??????karma?????????????????????????????ο?
module.exports = function (config) {
config.set({
// base path that will be used to resolve all patterns (eg. files?? exclude)
basePath: './'??
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine']??
// list of files / patterns to load in the browser
files: [
'bower_components/angular/angular.min.js'??
'bower_components/angular-mocks/angular-mocks.js'??
'js/index.js'??
'test/index-test.js'
]??
// test results reporter to use
// possible values: 'dots'?? 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress']??
// web server port
port: 9876??
// enable / disable colors in the output (reporters and logs)
colors: true??
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO??
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true??
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome']??
// Continuous Integration mode
// if true?? Karma captures browsers?? runs the tests and exits
singleRun: false??
plugins: [
'karma-chrome-launcher'??
'karma-jasmine'??
'karma-junit-reporter'
]??
junitReporter: {
outputFile: '/test_out/unit.xml'??
suite: 'unit'
}
})
}
??????package.json scripts ???ò???????????karma??????
????"test": "karma start karma.conf.js"??
???????е??????
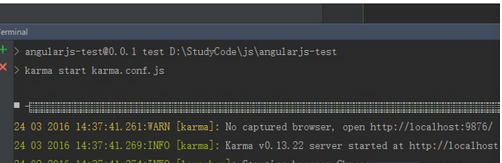
??????????????в???
????npm test
???????н?????£????????????????

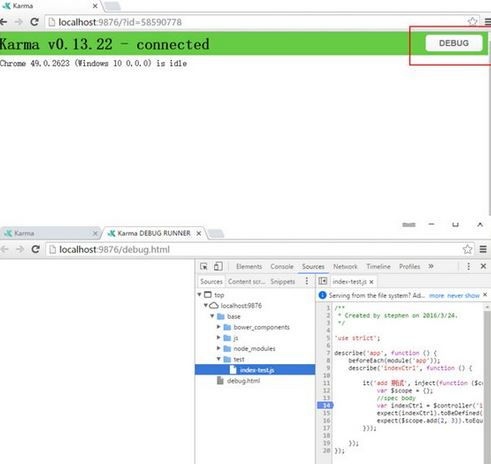
??????????????
???????????в????????????????????????karma????????е??debug??????http://localhost:9876/debug.html??棬??????chrome????????????????????

??????

???·???
App??С????H5?????????????????Щ??
2024/9/11 15:34:34?????????????????????????
2024/9/10 11:13:49P-One ???????????????????????????????????????
2024/9/10 10:14:12???????????????????????????
2024/9/9 18:04:26??????????????????
2023/3/23 14:23:39???д?ò??????????
2023/3/22 16:17:39????????????????????Щ??
2022/6/14 16:14:27??????????????????????????
2021/10/18 15:37:44













 sales@spasvo.com
sales@spasvo.com