???С????????navigator??????flex????????????????????
????????????? ???????[ 2017/2/6 10:13:58 ] ??????????? С????
???????navigator+flex?????????????????????????????????Ч???????????????????????????????????????????£?
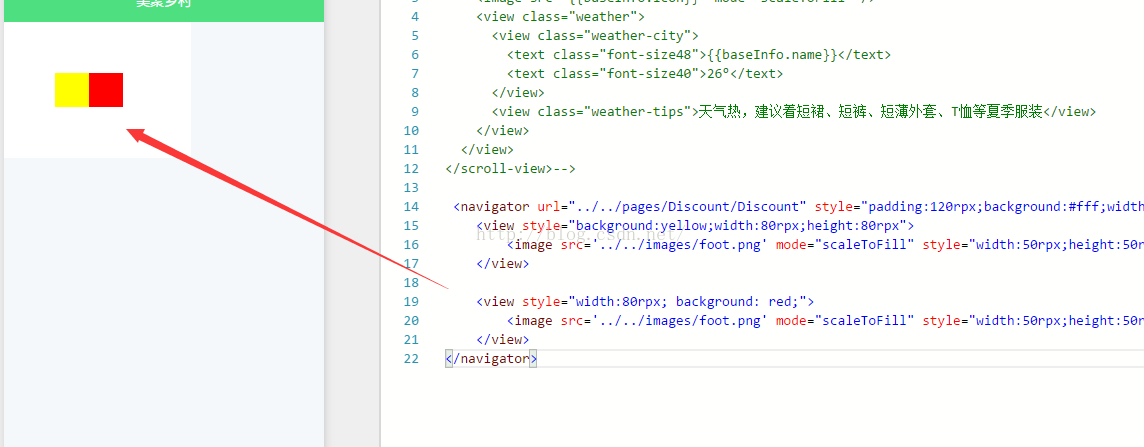
<navigator url="../../pages/Discount/Discount" style="padding:120rpx;background:#fff;width:200rpx;display:flex;flex-direction:row;">
<view style="background:yellow;width:80rpx;height:80rpx">
<image src='../../images/foot.png' mode="scaleToFill" style="width:50rpx;height:50rpx;"></image>
</view>
<view style="width:80rpx;">
<image src='../../images/foot.png' mode="scaleToFill" style="width:50rpx;height:50rpx;"></image>
</view>
</navigator>
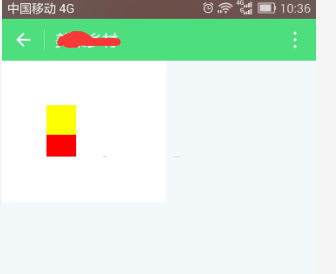
??????????????????£???????

?????????????????£????????

?????????????????£???????

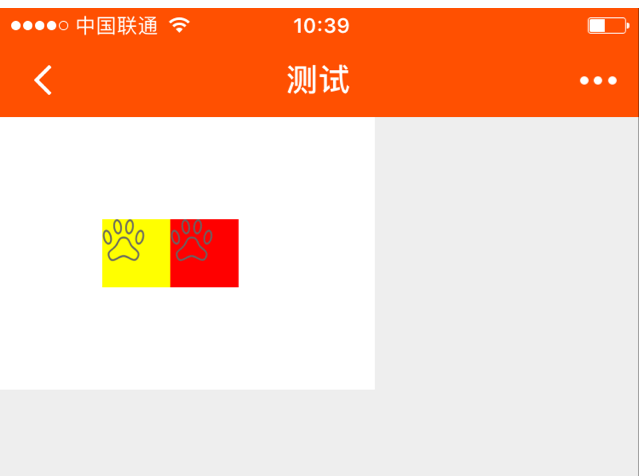
??????????棬????????????flex????д??navigator?????????д??view???????????????navigator?????????????????£?
<navigator url="../../pages/Discount/Discount">
<view style="padding:120rpx;background:#fff;width:200rpx;display:flex;flex-direction:row;"><!--flex???????-->
<view style="background:yellow;width:80rpx;height:80rpx">
<image src='../../images/foot.png' mode="scaleToFill" style="width:50rpx;height:50rpx;"></image>
</view>
<view style="width:80rpx;">
<image src='../../images/foot.png' mode="scaleToFill" style="width:50rpx;height:50rpx;"></image>
</view>
</view>
</navigator>
??????????????flex????????float??????????????? inline-block????
????float?????????????????????????????????
<navigator url="../../pages/Discount/Discount" class="clearfix" style="padding:120rpx;background:#fff;width:200rpx;"><!--clearfix-->
<view style="float:left;background:yellow;width:80rpx;height:80rpx"><!--float-->
222
</view>
<view style="float: right;width:80rpx; background: red;">
111
</view>
lt;/navigator>
????inline-block????
<navigator url="../../pages/Discount/Discount" style="padding:120rpx;background:#fff;width:200rpx;">
<view style="display: inline-block;background:yellow;width:80rpx;height:80rpx"><!--inline-block-->
222
</view>
<view style="display:inline-block;width:80rpx; background: red;">
111
</view>
lt;/navigator>
??????

???·???
App??С????H5?????????????????Щ??
2024/9/11 15:34:34?????????????????????????
2024/9/10 11:13:49P-One ???????????????????????????????????????
2024/9/10 10:14:12???????????????????????????
2024/9/9 18:04:26??????????????????
2023/3/23 14:23:39???д?ò??????????
2023/3/22 16:17:39????????????????????Щ??
2022/6/14 16:14:27??????????????????????????
2021/10/18 15:37:44













 sales@spasvo.com
sales@spasvo.com